آموزش ساخت فرم تک صفحه ای CRUD با Asp.NET MVC
آموزش ساخت فرم تک صفحه ای CRUD با Asp.NET MVC
مقدمه:
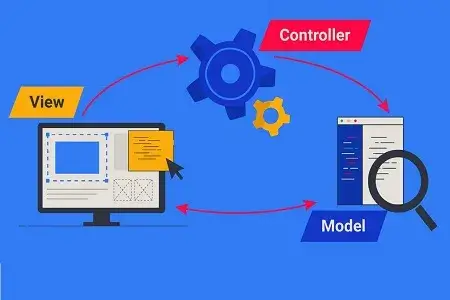
(Model View Controller) MVC یک معماری برنامه نویسی است که نرم افزار را به سه بخش مجزا تقسیم میکند. این بخشها عبارت اند از Model برای ارتباط با پایگاه داده، View برای ایجاد یک رابط کاربری برای نمایش و تغییر در دادههای پایگاه داده و Controller برای پردازش درخواستهای کاربر.
در این پست قصد داریم یک فرم تک صفحه ای تحت وب با معماری MVC بسازیم و تمام عملیات CRUD رو بدون اینکه نیاز به منتقل شدن به صفحه(View) دیگری داشته باشیم و انجام بدیم را آموزش بدیم.
ابتدا Visual studio رو باز می کنیم و پروژه جدید رو ایجاد می کنیم:
سپس ASP.NET Web Application (.NET Framework) را انتخاب میکنیم:
بعدا تنظیمات زیر رو انجام میدهیم:
روی فولدر controllers کلیک راست کرده و کنترلر جدیدی را ایجاد می کنیم :
Empty Controller رو انتخاب کرده و Add رو میزنیم و نام Bank را برای کنترلر انتخاب می کنیم:
در Controller روی Action پیش فرض Index (به حالت دیفالت موقع ایجاد کنترلر وجود دارد) کلیک راست نموده و view صفحه مورد نظرمون رو با گزینه Add View اضافه میکنیم:
Index را بصورت زیر می نویسیم و اطلاعات بانکهای ثبت شده قبلی را به هر طریقی از دیتابیس استخراج کرده و محتوای دیتا را داخل یک ViewBag قرار می دهیم و سپس return View() مقدار null را برای مدل ما ارسال خواهد کرد.
public ActionResult Index()
{
List<Banks> bankList = new List<Banks>();
// Fill bankList from Database
ViewBag.dataList = bankList;
return View();
}
در بخشview ابتدا مدل صفحه را وارد می کنیم:
@model IEnumerable<SinglePage.Models.Banks>
طراحی قسمت بالا را به شکل زیر تکمیل می کنیم:
در قسمت View یک input از نوع hidden داریم که در زمان ثبت که اطلاعاتی پاس نشده و مقدار 0 میگیرد و این به معنای این هست که ما در وضعیت ثبت هستیم.
<input type="hidden" name="BankId" value="@if (Model != null && Model.Any())
{@Model.FirstOrDefault().BankId}" />
ولی در حالت ویرایش در Action Edit این input دارای مقدار خواهد بود و متد ویرایش (Edit) را فراخوانی می کنیم.
در اینجا action ExecuteBank به عنوان متدی از نوع [HttpPost] برای فرم مشخص شده و برای input نام بانک، value را بشکل زیر تعریف کردیم تا زمانی که مدل null ارسال شد خطایی رخ ندهد:
value="@if (Model != null){@Model.FirstOrDefault().BankName }"
بعد از این قسمت، table ای برای نمایش اطلاعات بانکها اضافه می کنیم تا مطابق ViewBag ای که در index پر شد اطلاعات را نمایش دهد:
که در این قسمت در یک حلقه foreach اطلاعات را نمایش می دهیم و در هر ردیف یک Actionlink جهت ویرایش و حذف اضافه می کنیم که به متد مورد نظر id هر ردیف را ارسال می کند:
<td scope="row">@Html.ActionLink("ویرایش", "EditBank", new { id = unit.BankId }, new { @class = "btn btn-default btn-sm" }) </td>
3 اکشن مورد نیاز رو در این مرحله تکمیل می کنیم:
مورد اول) public ActionResult ExecuteBank
مورد دوم) public ActionResult EditBank
مورد سوم) public ActionResult Delete
1) اکشن ExecuteBank که به هر روشی دیتایی را که به متد post شده را ثبت یا ویرایش می کند
2) بعد از کلیک اکشن EditBank در جدول گرید، id (که Hidden می باشد) را دریافت خواهد کرد، ما در این مرحله حتما باید viewBag اطلاعات کلی را بایستی دوباره پر کنیم تا در جدول به ما دیتا هایمان را بما نشان دهد و سپس با کد زیر لیستی از ردیف انتخابی را استخراج کرده و به View ارسال می کنیم:
selectedbank = _BankRepository.GetBankById(id);
3) Action DeleteBank با دریافت id به هر روش کوئری حذف اطلاعات را فراخوانی می کند.
منبع: شرکت کهن


دیدگاه (0)