Viewport Metaبرچسب برای طراحی غیر پاسخگو
استفاده کلی ازViewport Tag
متا تگ دید به طور کلی برای طراحی پاسخگو مورد استفاده برای تنظیم عرض دید و در مقیاس اولیه دستگاه های تلفن همراه. در زیر یک برچسب دید نمونه است.
با استفاده از برچسب دیدگاه برای طراحی غیر پاسخگو
همانطور که می دانید، به طور پیش فرض بر روی آی فون عرض دید 980px است. اما طراحی شما ممکن است در آن محدوده مناسب نیست. این می تواند گسترده تر و باریک. در زیر دو نمونه که در آن شما می توانید از تگ دید به منظور بهبود ارائه طراحی های غیر پاسخگو دستگاه های تلفن همراه استفاده می باشد.
مثال
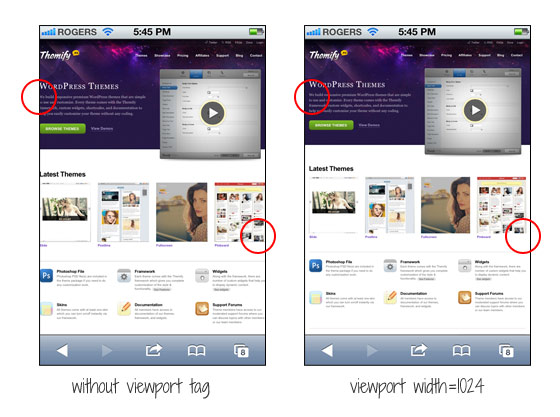
نگاهی به سایت Themify بر روی آی فون خود را.
تصویر در سمت چپ نشان میدهد که چگونه سایت بدون تگ دید میشوند. همانطور که می بینید، صفحه را لمس در هر دو طرف. من اضافه تگ دید برای تعیین عرض دید به 1024px پس از آن برگ برخی از فضای حاشیه در سمت چپ و راست.
مثال دیگر
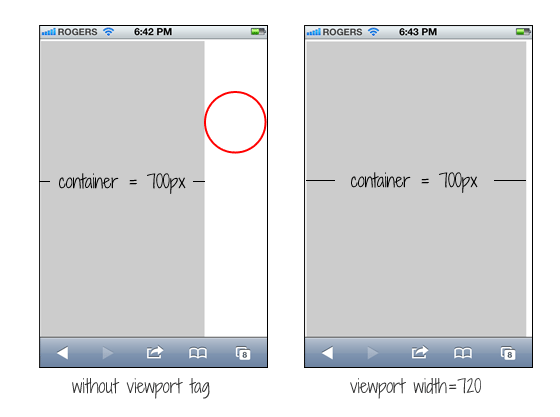
اگر طراحی خود را خیلی تنگ شده است، آن را نیز ممکن است مسئله شود. بیایید می گویند عرض ظرف از طراحی خود را به 700px است و پاسخگو نیست، آن را مانند تصویر در سمت چپ است که در آن فضای خالی بزرگ در سمت راست وجود دارد نگاه کنید.
شما به سادگی می توانید این را با تنظیم عرض دید به 720px به تعمیر. عرض از طراحی خود را تغییر نمی کند، اما آی فون در مقیاس خواهد آن را به جا در 720px به.
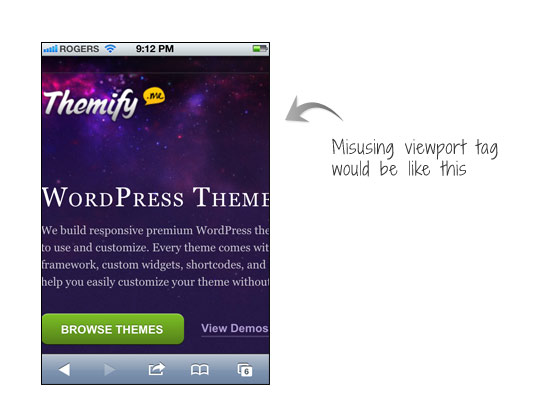
یک اشتباه معمول
یک اشتباه رایج این است که مردم اغلب در مقیاس اولیه = 1 اعمال می شود در طراحی های غیر پاسخگو. این باعث می شود که صفحه رندر در 100٪ بدون پوسته پوسته شدن. اگر طراحی خود را پاسخگو نیست، کاربران را مجبور به حرکت در اطراف و یا زوم کردن برای دیدن صفحه کامل. بدترین حالت این است ترکیب کاربر مقیاس پذیر = هیچ و یا حداکثر مقیاس = 1 با مقیاس اولیه = 1. این پوسته پوسته شدن و قابلیت زوم از سایت خود را غیر فعال کنید. با پوسته پوسته شدن غیر فعال، کاربران هیچ راهی برای زوم کردن برای دیدن صفحه کامل است. به یاد داشته باشید: اگر طراحی خود را پاسخگو نیست، آیا در مقیاس اولیه و یا پوسته پوسته شدن غیر فعال کردن تنظیم مجدد نیست!

Resource Links



دیدگاه (0)